最近在做一个响应式网站轮播图片调用,默认只有一个上传图片的地方,像响应式这种调用,图片是要写在一起的,那么我们要给轮播图片再增加一个上传项要怎么操作呢?
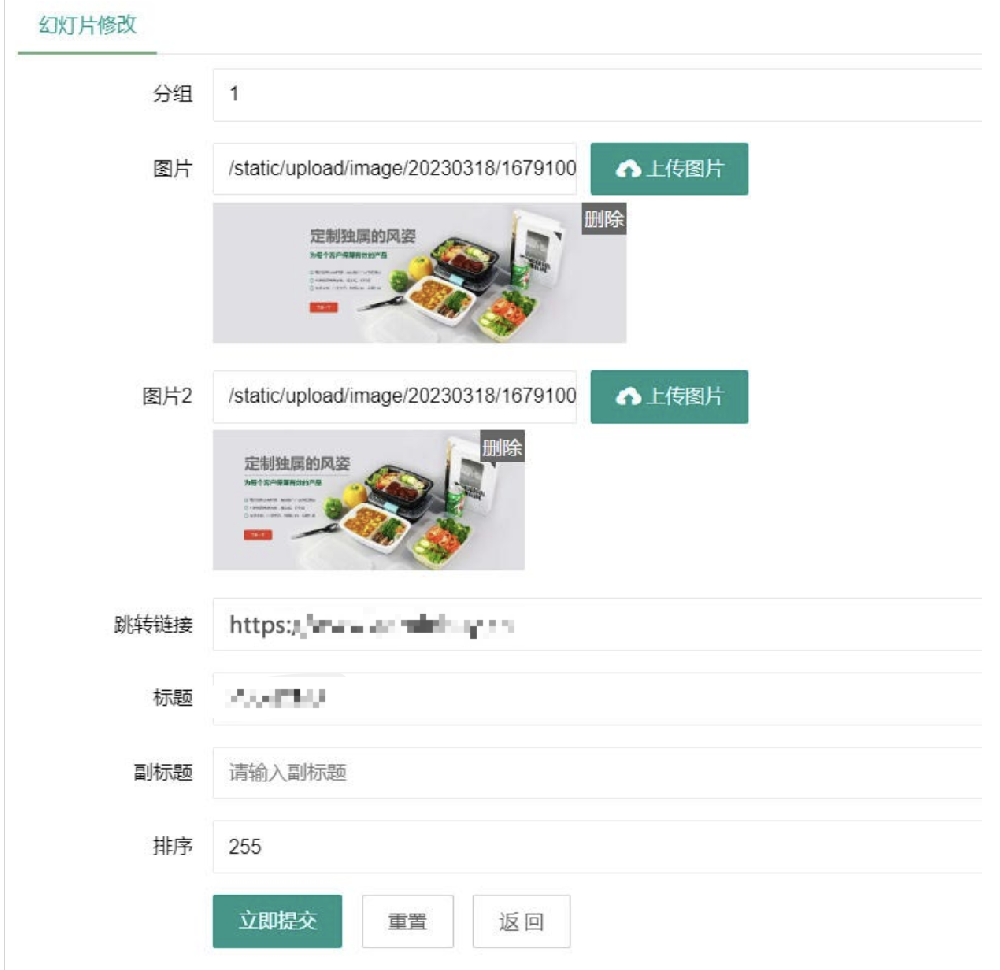
先看效果图
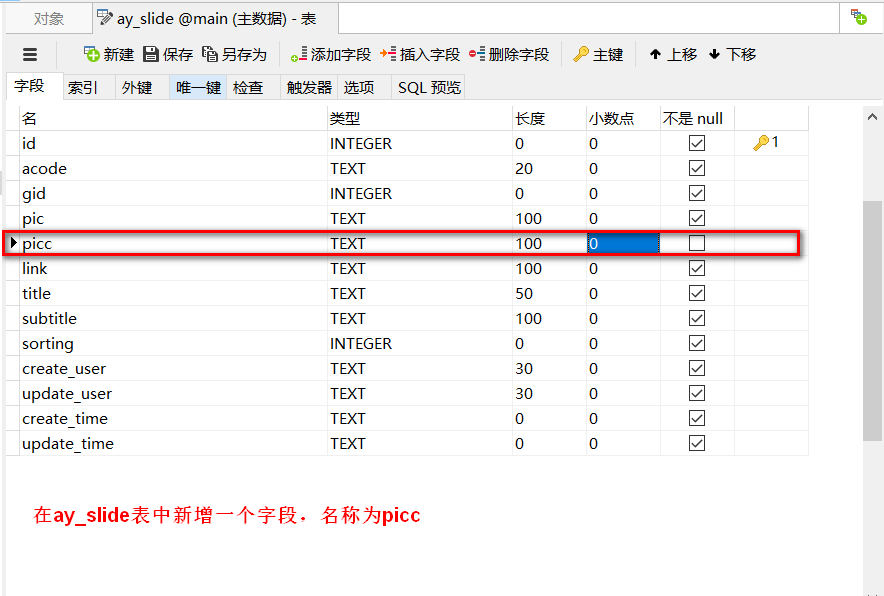
首先到数据库【ay_slide】表中新增一个轮播图字段,假如是【picc】,新增字段如下图:这里配合的是Navicat,请自行准备
找到路径:/apps/admin/controller/content/下找到SlideContrller.php文件
找到代码:// 轮播图增加,添加【picc】这个新增的数据字段名称,该文件共需要新增四处,可以对照其他字段进行添加
01// 轮播图增加 02 public function add() 03 { 04 if ($_POST) { 05 // 获取数据 06 $gid = post('gid', 'int'); 07 $pic = post('pic'); 08 $link = post('link'); 09 $title = post('title'); 10 $subtitle = post('subtitle'); 11 $sorting = post('sorting', 'int'); 12 13 if (! $gid) { 14 $gid = $this->model->getMaxGid() + 1; 15 } 16 17 if (! $pic) { 18 alert_back('图片不能为空!'); 19 } 20 21 // 构建数据 22 $data = array( 23 'acode' => session('acode'), 24 'gid' => $gid, 25 'pic' => $pic, 26 'link' => $link, 27 'title' => $title, 28 'subtitle' => $subtitle, 29 'sorting' => $sorting, 30 'create_user' => session('username'), 31 'update_user' => session('username') 32 ); 33 34 // 执行添加 35 if ($this->model->addSlide($data)) { 36 $this->log('新增轮播图成功!'); 37 if (! ! $backurl = get('backurl')) { 38 success('新增成功!', base64_decode($backurl)); 39 } else { 40 success('新增成功!', url('/admin/Slide/index')); 41 } 42 } else { 43 $this->log('新增轮播图失败!'); 44 error('新增失败!', - 1); 45 } 46 } 47 } |
修改为:
01// 轮播图增加 02 public function add() 03 { 04 if ($_POST) { 05 // 获取数据 06 $gid = post('gid', 'int'); 07 $pic = post('pic'); 08 $picc = post('picc');//这里是增加的内容-AB模板网提供 09 $link = post('link'); 10 $title = post('title'); 11 $subtitle = post('subtitle'); 12 $sorting = post('sorting', 'int'); 13 14 if (! $gid) { 15 $gid = $this->model->getMaxGid() + 1; 16 } 17 18 if (! $pic) { 19 alert_back('图片不能为空!'); 20 } 21 22 // 构建数据 23 $data = array( 24 'acode' => session('acode'), 25 'gid' => $gid, 26 'pic' => $pic, 27 'picc' => $picc, 28 'link' => $link, 29 'title' => $title, 30 'subtitle' => $subtitle, 31 'sorting' => $sorting, 32 'create_user' => session('username'), 33 'update_user' => session('username') 34 ); 35 36 // 执行添加 37 if ($this->model->addSlide($data)) { 38 $this->log('新增轮播图成功!'); 39 if (! ! $backurl = get('backurl')) { 40 success('新增成功!', base64_decode($backurl)); 41 } else { 42 success('新增成功!', url('/admin/Slide/index')); 43 } 44 } else { 45 $this->log('新增轮播图失败!'); 46 error('新增失败!', - 1); 47 } 48 } 49 } |
继续往下,我们找到//修改操作,原文代码如下:
01 // 修改操作 02 if ($_POST) { 03 04 // 获取数据 05 $gid = post('gid', 'int'); 06 $pic = post('pic'); 07 $link = post('link'); 08 $title = post('title'); 09 $subtitle = post('subtitle'); 10 $sorting = post('sorting', 'int'); 11 12 if (! $gid) { 13 $gid = $this->model->getMaxGid() + 1; 14 } 15 16 if (! $pic) { 17 alert_back('图片不能为空!'); 18 } 19 20 // 构建数据 21 $data = array( 22 'gid' => $gid, 23 'pic' => $pic, 24 'link' => $link, 25 'title' => $title, 26 'subtitle' => $subtitle, 27 'sorting' => $sorting, 28 'update_user' => session('username') 29 ); 30 31 // 执行添加 32 if ($this->model->modSlide($id, $data)) { 33 $this->log('修改轮播图' . $id . '成功!'); 34 if (! ! $backurl = get('backurl')) { 35 success('修改成功!', base64_decode($backurl)); 36 } else { 37 success('修改成功!', url('/admin/Slide/index')); 38 } 39 } else { 40 location(- 1); 41 } 42 } else { 43 // 调取修改内容 44 $this->assign('mod', true); 45 if (! $result = $this->model->getSlide($id)) { 46 error('编辑的内容已经不存在!', - 1); 47 } 48 $this->assign('gids', $this->model->getGid()); 49 $this->assign('slide', $result); 50 $this->display('content/slide.html'); 51 } 52} |
直接替换为以下代码:
01 // 修改操作 02 if ($_POST) { 03 04 // 获取数据 05 $gid = post('gid', 'int'); 06 $pic = post('pic'); 07 $picc = post('picc'); 08 $link = post('link'); 09 $title = post('title'); 10 $subtitle = post('subtitle'); 11 $sorting = post('sorting', 'int'); 12 13 if (! $gid) { 14 $gid = $this->model->getMaxGid() + 1; 15 } 16 17 if (! $pic) { 18 alert_back('图片不能为空!'); 19 } 20 21 // 构建数据 22 $data = array( 23 'gid' => $gid, 24 'pic' => $pic, 25 'picc' => $picc, 26 'link' => $link, 27 'title' => $title, 28 'subtitle' => $subtitle, 29 'sorting' => $sorting, 30 'update_user' => session('username') 31 ); 32 33 // 执行添加 34 if ($this->model->modSlide($id, $data)) { 35 $this->log('修改轮播图' . $id . '成功!'); 36 if (! ! $backurl = get('backurl')) { 37 success('修改成功!', base64_decode($backurl)); 38 } else { 39 success('修改成功!', url('/admin/Slide/index')); 40 } 41 } else { 42 location(- 1); 43 } 44 } else { 45 // 调取修改内容 46 $this->assign('mod', true); 47 if (! $result = $this->model->getSlide($id)) { 48 error('编辑的内容已经不存在!', - 1); 49 } 50 $this->assign('gids', $this->model->getGid()); 51 $this->assign('slide', $result); 52 $this->display('content/slide.html'); 53 } 54} |
添加好后需要在路径:/apps/admin/view/default/content/ 下找到 slide.html 文件
然后添加此字段的上传框,如下图所示,页面共需要添加两处,新增和修改里面都需要添加哦,新增大约在66-75行,原文代码:
1<div class="layui-form-item"> 2 <label class="layui-form-label">图片</label> 3 <div class="layui-input-inline"> 4 <input type="text" name="pic" id="pic" required lay-verify="required" placeholder="请上传图片" class="layui-input"> 5 </div> 6 <button type="button" class="layui-btn upload" data-des="pic"> <i class="layui-icon"></i>上传图片 </button> 7 <div id="pic_box" class="pic"></div> 8</div> |
在这段代码下面新增如下代码:
1<div class="layui-form-item"> 2 <label class="layui-form-label">图片2</label> 3 <div class="layui-input-inline"> 4 <input type="text" name="picc" id="picc" required lay-verify="required" placeholder="请上传图片2" class="layui-input"> 5 </div> 6 <button type="button" class="layui-btn upload" data-des="picc"> <i class="layui-icon"></i>上传图片 </button> 7 <div id="pic_box" class="pic"></div> 8</div> |
继续往下找到如下代码:
01<div class="layui-form-item"> 02 <label class="layui-form-label">图片</label> 03 <div class="layui-input-inline"> 04 <input type="text" name="pic" id="pic" required lay-verify="required" value="{$slide->pic}" placeholder="请上传图片" class="layui-input"> 05 </div> 06 <button type="button" class="layui-btn upload" data-des="pic"> <i class="layui-icon"></i>上传图片 </button> 07 <div id="pic_box" class="pic">{if([$slide->pic])} 08 <dl> 09 <dt><img src="{SITE_DIR}{$slide->pic}" data-url="{$slide->pic}"></dt> 10 <dd>删除</dd> 11 </dl> 12 {/if}</div> 13</div> |
在这段代码下面新增如下代码:
01<div class="layui-form-item"> 02 <label class="layui-form-label">图片2</label> 03 <div class="layui-input-inline"> 04 <input type="text" name="picc" id="picc" required lay-verify="required" value="{$slide->picc}" placeholder="请上传图片" class="layui-input"> 05 </div> 06 <button type="button" class="layui-btn upload" data-des="picc"> <i class="layui-icon"></i>上传图片 </button> 07 <div id="pic_box" class="pic">{if([$slide->picc])} 08 <dl> 09 <dt><img src="{SITE_DIR}{$slide->picc}" data-url="{$slide->picc}"></dt> 10 <dd>删除</dd> 11 </dl> 12 {/if}</div> 13</div> |
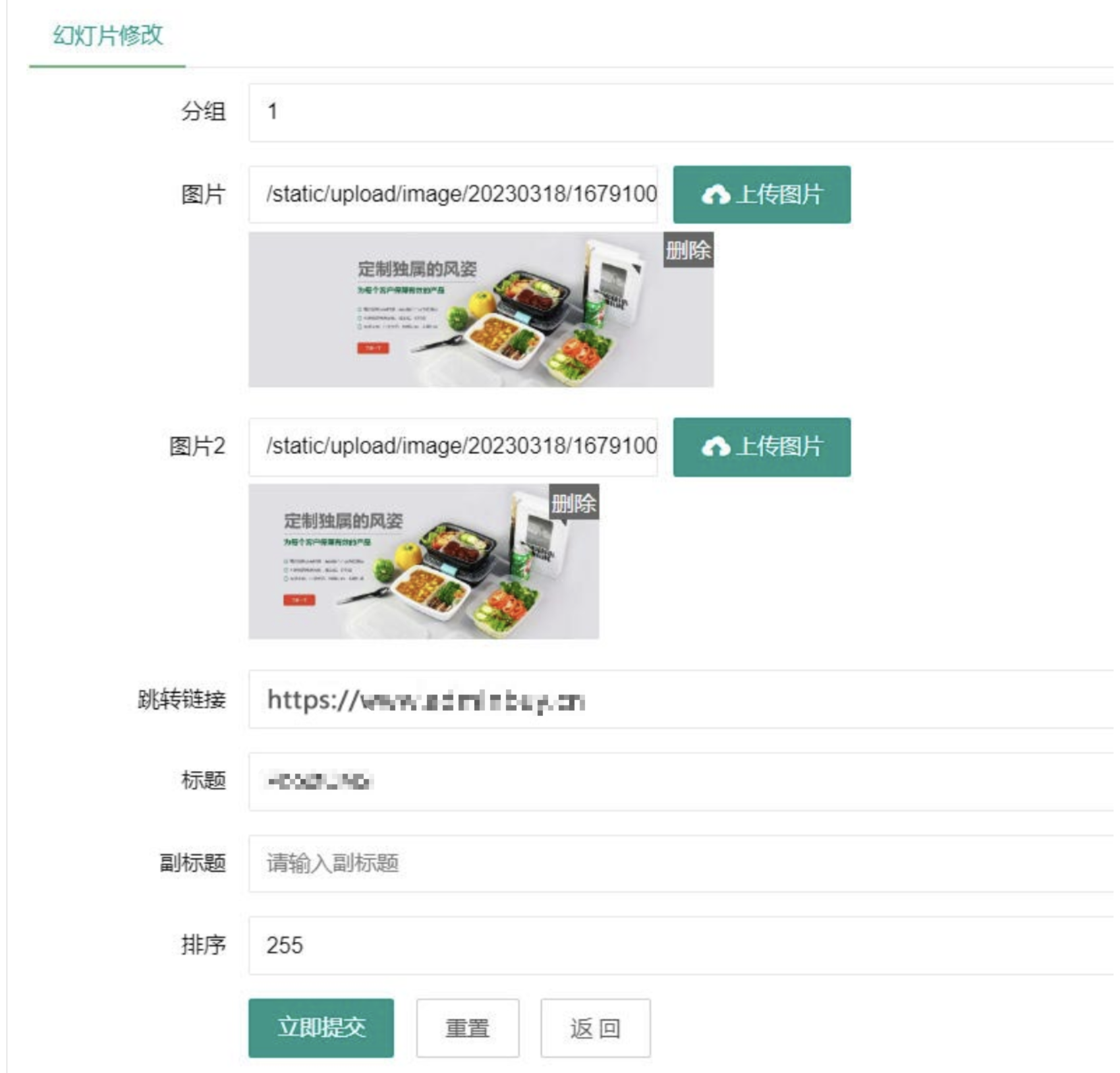
最终修改效果如下:
 在模板文件中调用方法如下:
在模板文件中调用方法如下:
1{pboot:slide gid=* num=*} 2<img src="[slide:src]">//原本的图片调用 3<img src="[slide:picc]">//新增的图片调用 4{/pboot:slide} |
以上操作步骤每步都需要做,操作之前建议备份下文件以免操作失败,感谢您对AB模板网支持,希望能够帮到您。
本文地址:http://demo.rezhanwang.com/jianzhanjiaocheng/3229.html