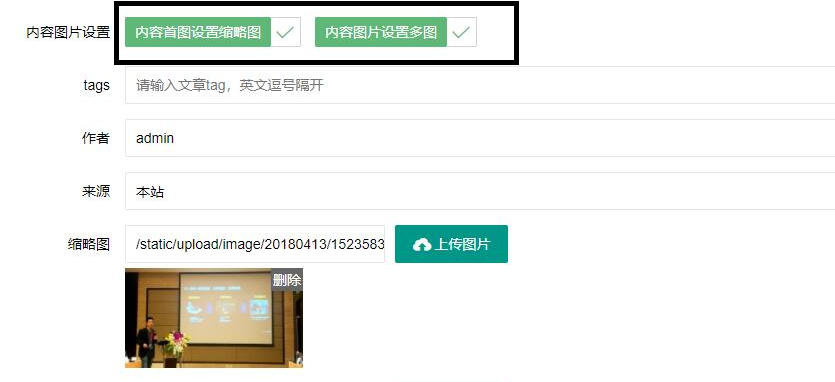
有一些朋友的网站前端不需要缩略图,只需要个别文章显示缩略图,网站模板默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下:

找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
|
1<div class="layui-form-item"> 2<label class="layui-form-label">内容图片设置</label> 3<div class="layui-input-block"> 4<input type="checkbox" name="contenttopic" value="1" title="内容首图设置缩略图"> 5<input type="checkbox" name="contenttopics" value="1" title="内容图片设置多图"> 6</div> 7</div> |
找到文件apps\admin\controller\content\ContentController.php
在代码96/428行
|
1$contenttopic = post('contenttopic');//设置内容首图按钮 2$contenttopics = post('contenttopics');//设置内容图片为多图按钮 |
在代码136/468行处添加
|
01// 提取文章第一张图为缩略图 02if ($contenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) { 03 $ico = $srcs[1]; 04} 05 06// 设置内容图片为多图,不适用内容图片很多的情况 adminbuy.cn 07if ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) { 08 $strsrcs = implode(",", $srcs[1]); 09 $pics = $strsrcs; 10} |
以上是文章添加的代码,文章修改的代码也是一样
本文地址:http://demo.rezhanwang.com/jianzhanjiaocheng/3228.html