如我们网站现在搜索结果页面采用的是文章列表页。
想用产品中心的样式当搜索结果页面
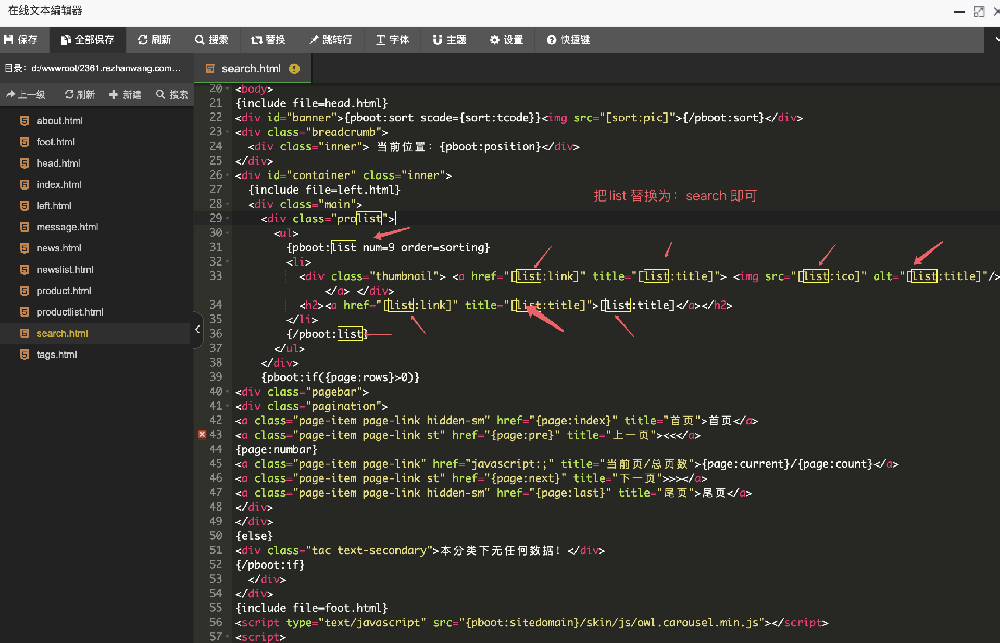
我们找到产品代码
参考如下:
{include file=head.html}
<div id="banner">{pboot:sort scode={sort:tcode}}<img src="[sort:pic]">{/pboot:sort}</div>
<div class="breadcrumb">
<div class="inner"> 当前位置:{pboot:position}</div>
</div>
<div id="container" class="inner">
{include file=left.html}
<div class="main">
<div class="prolist">
<ul>
{pboot:list num=9 order=sorting}
<li>
<div class="thumbnail"> <a href="[list:link]" title="[list:title]"> <img src="[list:ico]" alt="[list:title]"/> </a> </div>
<h2><a href="[list:link]" title="[list:title]">[list:title]</a></h2>
</li>
{/pboot:list}
</ul>
</div>
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link st" href="{page:pre}" title="上一页"><<</a>
{page:numbar}
<a class="page-item page-link" href="javascript:;" title="当前页/总页数">{page:current}/{page:count}</a>
<a class="page-item page-link st" href="{page:next}" title="下一页">>></a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}
</div>
</div>
{include file=foot.html}
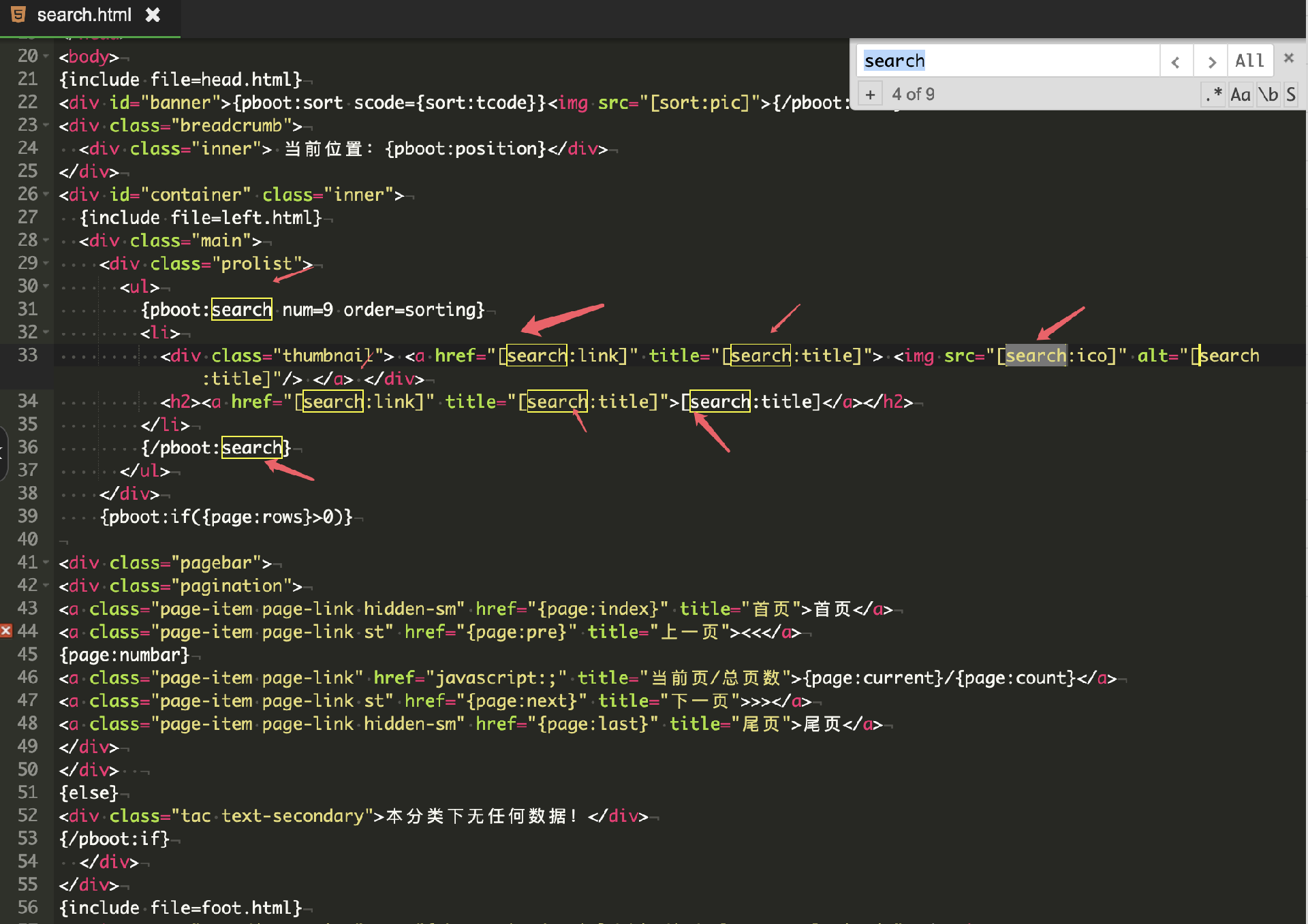
复制粘贴到:search.html文件到 中间部分

替换后如下图:

本文地址:http://demo.rezhanwang.com/jianzhanjiaocheng/3232.html