今天有个朋友要我帮忙在他们的网站上加个google地图来标注他们公司的位置,由于以前没有做过这种事,所以一开始在网上找了很多方法,一种是使用google的API,通过在页面里写js来实现,在网上搜有很多代码,我试了一下,地图确实能出来,但是没有那个红色的位置标志,用google map文档里的方法去createMarker也出不来这个标志,最后搜索了一下找到了一个googlemaps的getmaps教程文档,按照里面的步骤很轻松的就实现了在网页中加入google地图的功能。
这也是我要说的第二种方法,方法很简单,按照如下步骤操作即可:
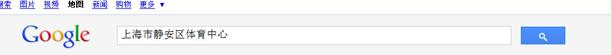
1. 在google搜索中选择地图,在搜索框内输入你的地址,点击搜索

2. 在搜索框下方出现你所搜索的地图

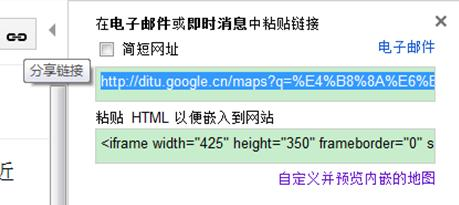
3. 点击左上角的”分享链接” 标志
标志

4. 出现如下一个层

5. 将“粘贴HTML以便嵌入到网站”下的文本框中的HTML代码copy到你的网页中即可。
6. 完成,在网页中的效果如图 
本文地址:http://demo.rezhanwang.com/shiyong/2360.html