
在使用网站开发网站时,如果需要实现分页功能,可以使用网站自带的分页组件。其中数字条是一种非常常见的分页效果,本文将介绍如何使用程序的数字条分页效果以及如何通过CSS样式修改数字条的外观。
首先,在需要分页的模板文件中添加以下代码:
|
01<!-- 分页 --> 02{pboot:if({page:rows}>0)} 03 <div class="pagebar"> 04 <div class="pagination"> 05 <a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a> 06 <a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a> 07 {page:numbar} 08 <a class="page-item page-link" href="{page:next}" title="下一页">下一页</a> 09 <a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a> 10 </div> 11 </div> 12{else} 13 <div class="tac text-secondary">暂无数据!</div> 14{/pboot:if} |
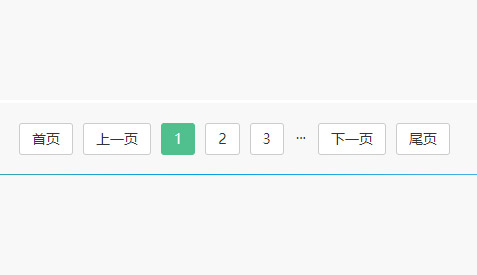
在以上代码中,{page:numbar}标签表示生成数字条分页效果。执行以上代码后,就可以在网页底部看到数字条分页效果了。
数字条分页效果默认带有a链接标签和选中效果标签,数字标记的class名称为 page-num,当前页码标记的class名称为 page-num-current。
修改数字条分页样式
|
01/* ----- 热站模板网分页数字条效果 开始 ----- */ 02.pagebar .pagination { 03 display: flex; 04 justify-content: center; 05 margin-top: 10px; 06} 07.pagination a { 08 background: #fff; 09 border: 1px solid #ccc; 10 color: #333; 11 font-size: 14px; 12 padding: 8px 12px; 13 margin: 0 5px; 14 border-radius: 3px; 15} 16.pagination span { 17 color: #333; 18 font-size: 14px; 19 padding: 8px 2px; 20 margin: 0 5px; 21 border-radius: 3px; 22} 23.pagination a:hover { 24 color: #4fc08d; 25 border: 1px solid #4fc08d; 26} 27.pagination a.page-num-current { 28 color: #fff; 29 background: #4fc08d; 30 border: 1px solid #4fc08d; 31} 32/* ----- PB分页数字条效果 结束 ----- */ |
通过修改上述CSS样式中的属性,例如背景颜色、字体大小、边框颜色等属性,就可以轻松地定制数字条分页效果的样式。
本文地址:http://demo.rezhanwang.com/jianzhanjiaocheng/3223.html