模板如何增加百度地图
首先找到你要增加的模板,模板路径:template文件夹,比如要加到联系contact.html上,找打合适的位置,加上如下代码:
02 | <style type="text/css"> |
07 | <div id="allmap"></div> |
08 | <script type="text/javascript"> |
09 | var map = new BMap.Map("allmap"); |
10 | map.centerAndZoom(new BMap.Point({label:map}), 18); |
11 | var marker1 = new BMap.Marker(new BMap.Point({label:map})); // 创建标注 |
12 | map.addOverlay(marker1); // 将标注添加到地图中 |
13 | //marker1.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 |
15 | var infoWindow1 = new BMap.InfoWindow("<b>{pboot:companyname}</b><br>地址:{pboot:companyaddress}<br>电话:{pboot:companyphone}"); |
16 | marker1.openInfoWindow(infoWindow1); |
17 | //marker1.addEventListener("click", function(){this.openInfoWindow(infoWindow1);}); |
19 | var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); |
20 | map.addControl(ctrl_nav); |
22 | var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1}); |
23 | map.addControl(ctrl_ove); |
25 | var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); |
26 | map.addControl(ctrl_sca); |
28 | map.enableDragging();//启用地图拖拽事件,默认启用(可不写) |
29 | map.enableScrollWheelZoom();//启用地图滚轮放大缩小 |
30 | map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) |
31 | map.enableKeyboard();//启用键盘上下左右键移动地 |
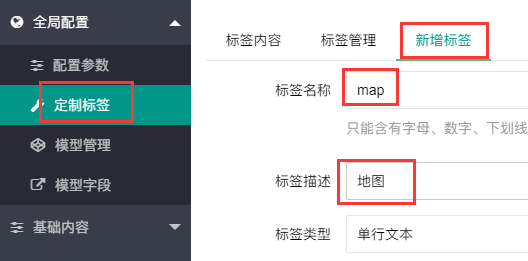
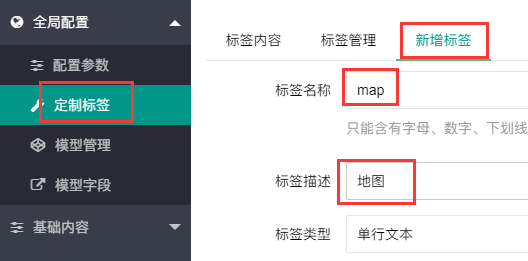
然后到后台 按下图设置:

设置后填写坐标:

本文地址:http://demo.rezhanwang.com/jianzhanjiaocheng/3218.html